1. Introduction
-
Project Context: Redesigning the investor dashboard for a fintech platform specializing in managing mutual fund portfolios.
-
Objective: Resolve usability challenges and enable investors to navigate the dashboard effectively while promoting self-service investment actions.
2. The Problem
-
Key Issues with the Existing Dashboard:
-
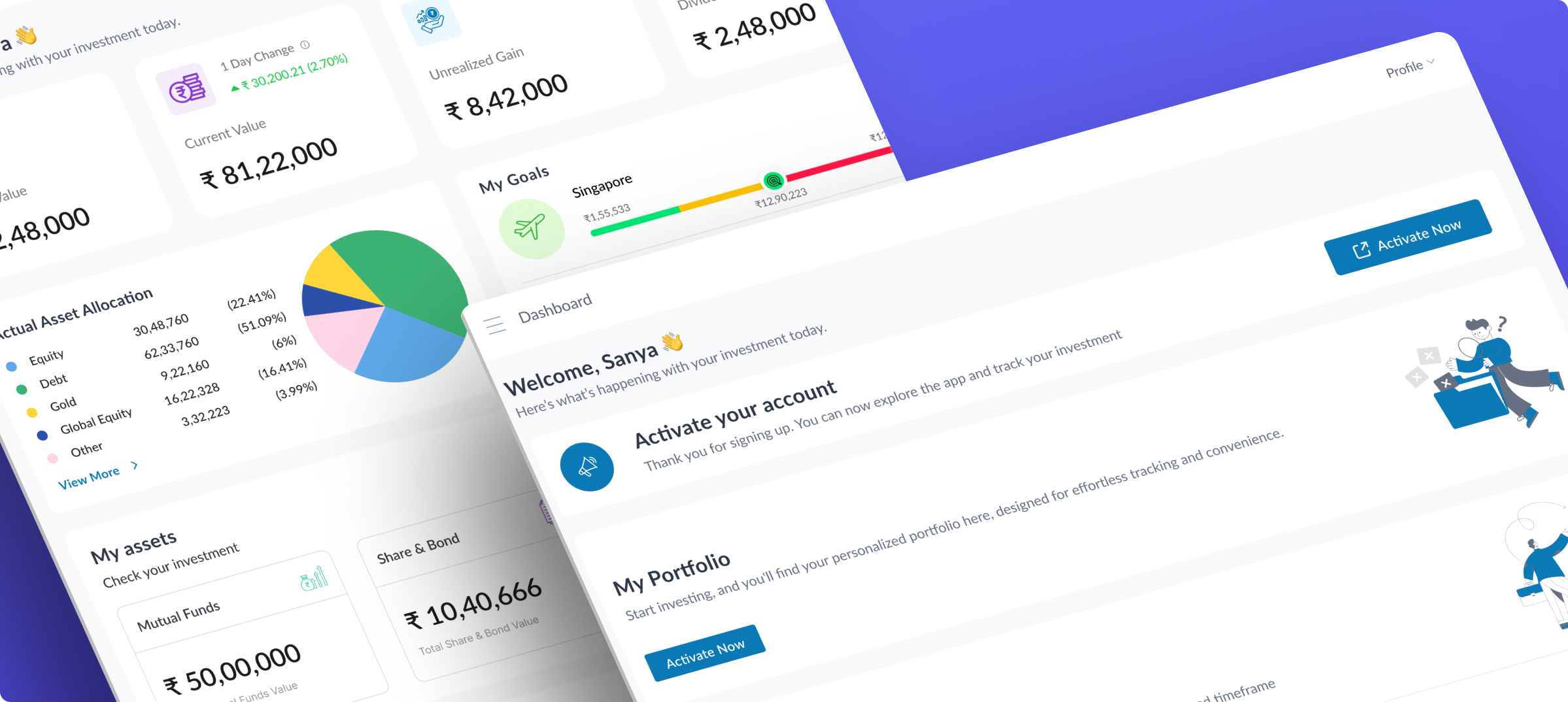
Investors logging in were greeted with a blank numerical display of "0" for their holdings.
-
No clear guidance on the next steps or features available.
-
Lack of engagement led to underutilization of the platform and investor frustration.
-
Limited opportunities for the company to cross-sell or upsell services.
-
3. Research Process
-
Research Goals: Understand investor behavior, identify pain points, and gather feature requirements.
-
Methods Used:
-
Stakeholder Interviews: Conducted interviews with brokers, product managers, and sales teams to align business objectives and user needs.
-
User Interviews: Spoke with a sample of existing investors to understand their experiences and expectations.
-
Competitor Analysis: Reviewed dashboards from leading fintech platforms to identify best practices in dashboard design.
-
User Journey Mapping: Charted the current journey to uncover gaps where users felt stuck or disengaged.
-
-
Key Findings:
-
Users wanted actionable next steps upon login, such as creating goals or adding investments.
-
Essential features like document uploads and risk profiling were missing from the main interface.
-
The UI lacked visual appeal, making it feel outdated and uninspiring.
-
Investors were unaware of the full capabilities of the platform, reducing its perceived value.
-
4. Design Goals
-
Provide Actionable Guidance: Offer clear next steps through widgets and personalized prompts.
-
Simplify Navigation: Make it easy for investors to access and manage key features.
-
Modernize the Visual Design: Introduce an eye-catching, clean, and intuitive layout.
-
Promote Self-Sufficiency: Equip users with tools to independently manage their portfolios.
-
Integrate Features Seamlessly: Ensure smooth onboarding, transactions, and portfolio management.


5. Design Solution
-
Core Features Introduced:
-
Action-Oriented Widgets:
-
Account Activation: Simplified steps to activate accounts post-registration.
-
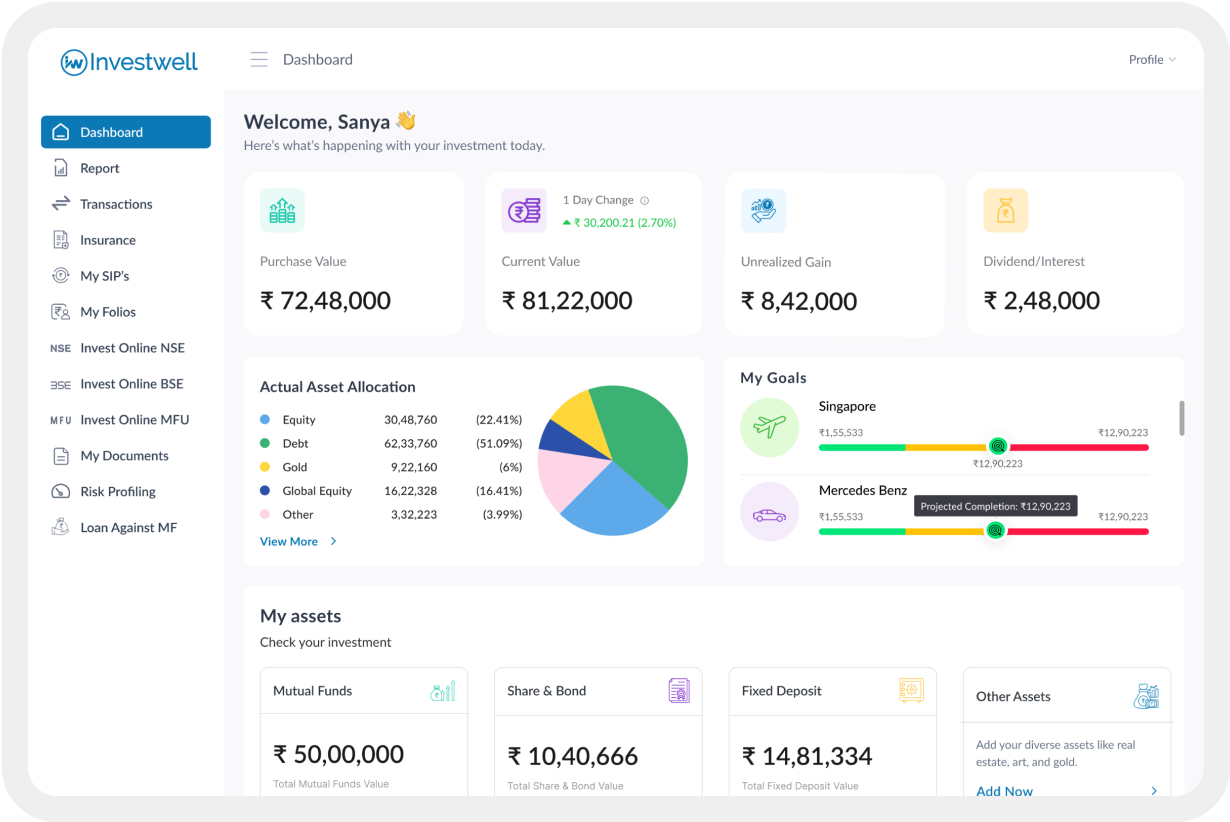
Goal Setting: Tools to define and track investment goals (e.g., saving for retirement, education).
-
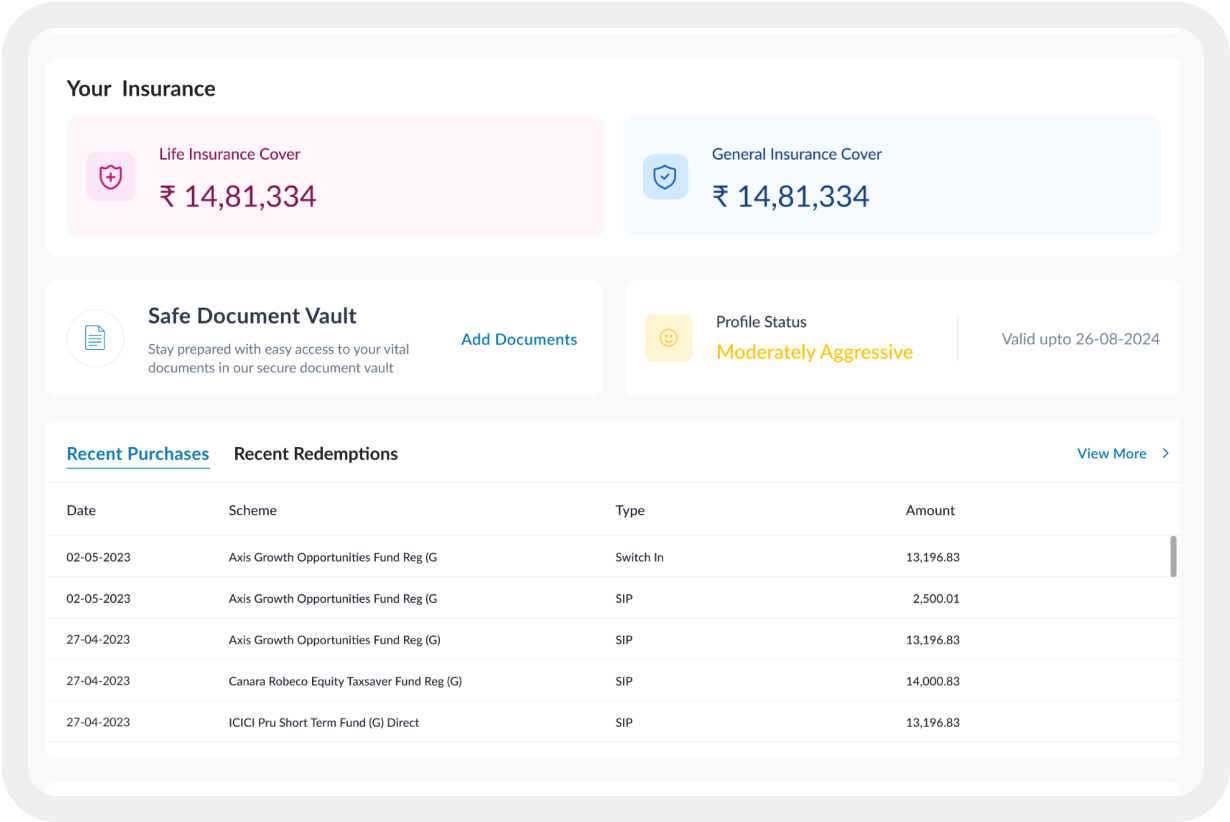
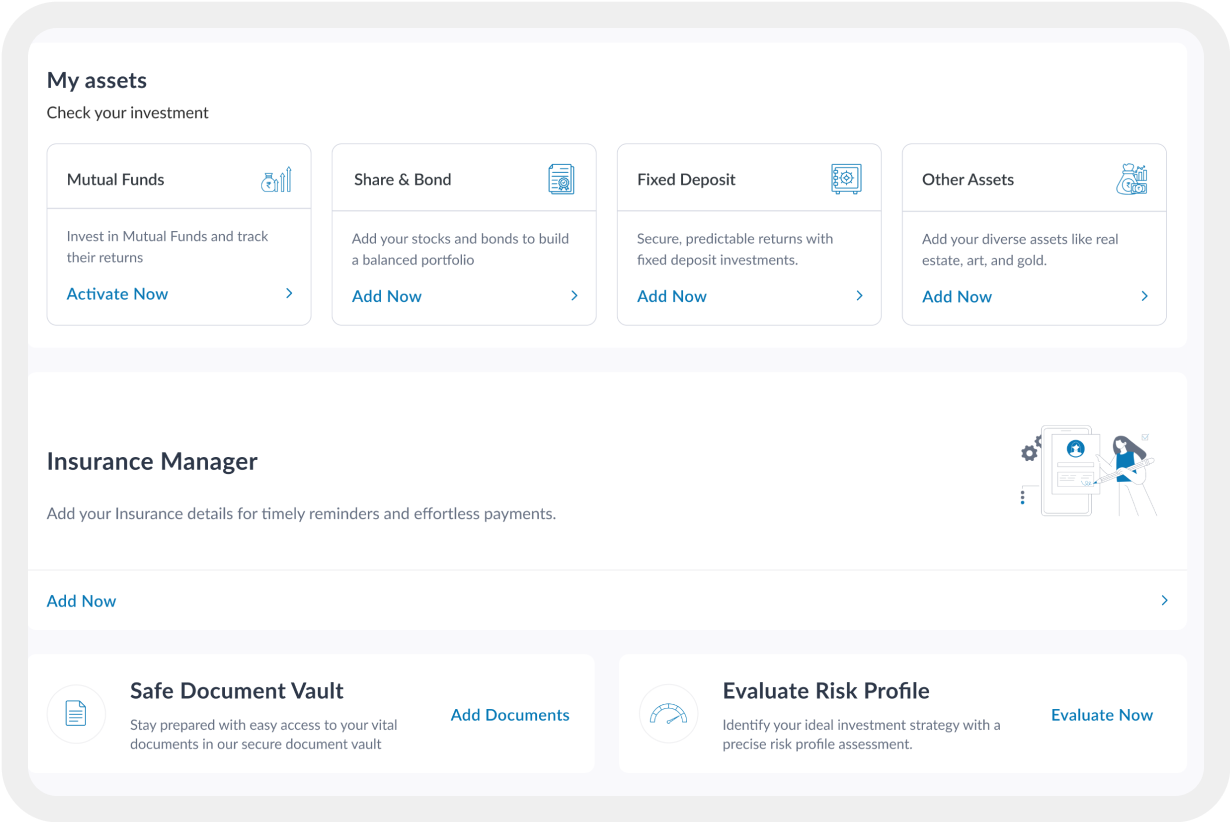
Asset Addition: Enabled users to add diverse asset classes, including mutual funds, bonds, stocks, fixed deposits, real estate, gold, and insurance policies.
-
Document Uploads: Streamlined KYC processes with Aadhaar and PAN uploads.
-
Risk Profiling: Interactive tools to assess risk appetite and suggest suitable investments.
-
Loan Options: Easy access to loans secured against mutual fund holdings.
-
-
Enhanced UI/UX:
-
Modernized interface with visually appealing charts, graphs, and typography.
-
Personalized dashboards with quick actions based on user activity.
-
Intuitive navigation ensuring effortless transitions between tasks.
-
Mobile-responsive design for seamless access across devices.
-
-


6. Execution & Collaboration
-
Design Tools Used: Miro, Figma, Maze
-
Collaboration:
-
Worked closely with developers to ensure feasibility and performance optimization.
-
Partnered with the product team to prioritize features based on user feedback and business impact.
-
-
Testing Process:
-
Conducted multiple usability testing sessions with brokers and investors.
-
Iteratively refined the design based on feedback.
-
7. Impact and Results
-
Quantitative Metrics:
-
User Engagement: 40% increase in daily active users post-launch.
-
Self-Service Actions: 60% of investors independently completed key tasks (e.g., asset addition, document uploads).
-
Adoption Rates: Significant growth in platform adoption by new investors due to the enhanced UX.
-
-
Qualitative Feedback:
-
Brokers and investors praised the intuitive interface and actionable features.
-
Increased trust in the platform due to its professional and polished design.
-
8. Reflection and Learnings
-
Challenges Faced:
-
Balancing simplicity for new investors with advanced tools for experienced users.
-
Translating complex financial data into digestible visualizations.
-
-
Key Learnings:
-
Effective user research can uncover latent needs and drive impactful design decisions.
-
Collaboration with stakeholders ensures alignment between design and business goals.
-
Iterative testing is critical to creating a product that resonates with users.
-
-
Future Opportunities:
-
Incorporate AI-driven insights for personalized investment recommendations.
-
Explore gamification elements to further engage investors (e.g., milestone badges).
-